La nouvelle version du plugin Simple Long Form offre à l’utilisateur davantage de contrôle sur le design d’un longform. Tout se passe dans les options de configuration, suivez le guide.
Options générales (update) : deux options ont été ajoutées : 1) la possibilité de passer d’un longform à l’autre au terme de la lecture, en proposant un lien vers le longform suivant/précédent ; 2) la possibilité de lier tous les longforms à l’installation WP et donc aux autres plugins. Toutefois, cette activation peut causer des problèmes de compatibilité, elle est donc à tester en fonction de votre installation.
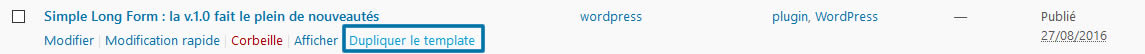
Duplication d’un template : l’harmonie vient de la répétition. Un template peut être configuré une seule fois et ensuite dupliqué.

Configuration d’un longform : un design modulable. Trois onglets sont proposés pour configurer un longform : « Général », « Intro » et « Contenu ».
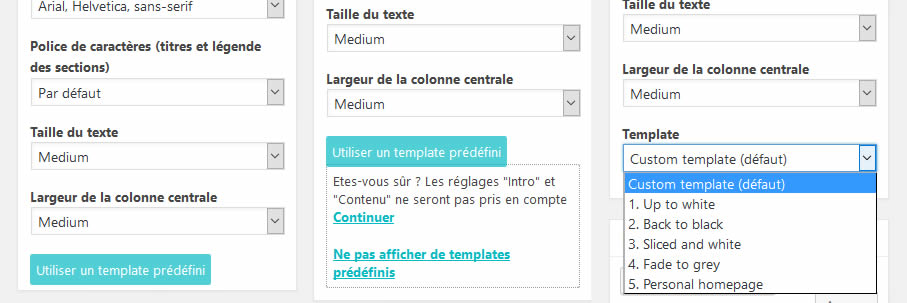
Configuration générale : ces options s’appliquent à l’ensemble du longform en donnant le choix de la couleur du thème, de la couleur du texte, de la couleur d’arrière-plan de la page (jusqu’ici, elle était blanche), des polices de caractère, de la taille du texte (small-medium-large) et du choix du template. Attention : toutes les options configurées ci-après ne s’appliquent qu’au custom template, dans la mesure où les autres templates disponibles (UTW, BTB, SAW et FTG) proposent un lay-out fixe.

Configuration de l’intro : le premier bloc de ce panneau est consacré au chargement de la page. Il est possible de faire figurer ou non le nom de l’auteur, de choisir le type de loader animé (une petite barre ou un cercle affichant un chargement progressif en pourcentage) ainsi que l’effet de disparition du loader (fondu = disparition progressive pour découvrir la landing page ; animation = page qui « glisse » vers le haut pour disparaître).
Exemple « Fondu » + « Cercle » : https://ohmybox.info//longform/simple-long-form-v1/
L’effet d’intro se réfère à l’animation activée au scroll du longform depuis la landing page. Cette animation s’active aussi via le bouton « trigger » (ou déclencheur) qui se présente soit sous la forme d’une flèche vers le bas (encadrée ou non) ou d’un texte libre de son choix (« Lire la suite », « Lire le long format », etc.). L’exemple ci-dessus utilise l’effet « Jump ».
Configuration du contenu : 1) la barre de défilement est un outil permettant se situer dans la lecture d’un longform, elle peut être placée en bas ou en haut de page – elle peut aussi ne pas apparaître ; 2) la barre de navigation fixe (qui comporte notamment les liens vers les réseaux sociaux) peut être disposée en tête ou en pied de page ; 3) les blocs de citation (bloqukote) peuvent aussi être customisés.
A propos la navigation dynamique intrapage : cette option correspond à l’action déclenchée sur le « burger » ou bouton apparaissant à gauche de la page, qui déploie un menu permettant de naviguer dans le longform. Ce menu peut s’afficher sous la forme de liens ou, version courte, de « bullets » dynamiques (ils changent de couleur en fonction de la position de l’utilisateur dans la page et affichent le titre de la section au scroll).
Plus d’options ? Cela fait déjà beaucoup et l’idée reste que la configuration ne devienne pas une tâche trop fastidieuse. Il était toutefois important d’apporter quelques éléments supplémentaires, pour donner davantage de possibilités dans le design d’un longform. Comme dans tout développement, il se pose toujours la question du coût/bénéfice du choix posé.