Rframe : un plugin WP pour intégrer le HTML généré par R.
Comment intégrer dans un article (ou une page) de WordPress une dataviz dynamique dont le code HTML a été généré avec R ? Le plugin « Rframe » permet de répondre à la question d’une manière simple. Son avantage est d’être léger et de ne pas présenter de quelconques problèmes d’incompatibilité.
Nouveau : la version 0.2 génère un shortcode ainsi qu’une prévisualisation de l’intégration.
Installation du plugin
1) Téléchargez le plugin sur Github
2) Ajoutez le https://ohmybox.infodans les extension de WordPress (Extensions / Ajouter)
3) Activez-le, un nouveau post type « Rframe » fera son apparition dans le menu
Mode d’emploi
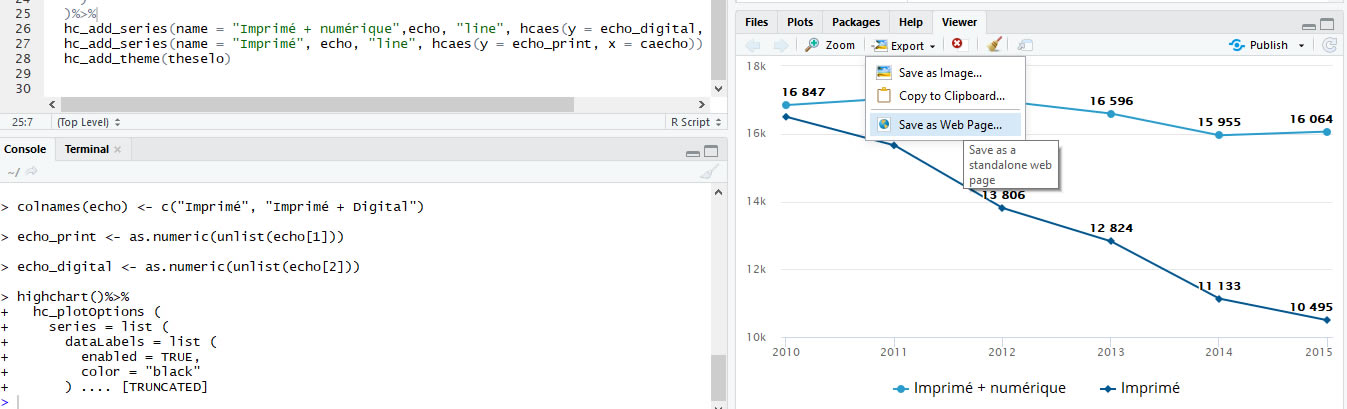
1) Dans R Studio, exporter la dataviz : Export / Save as web page

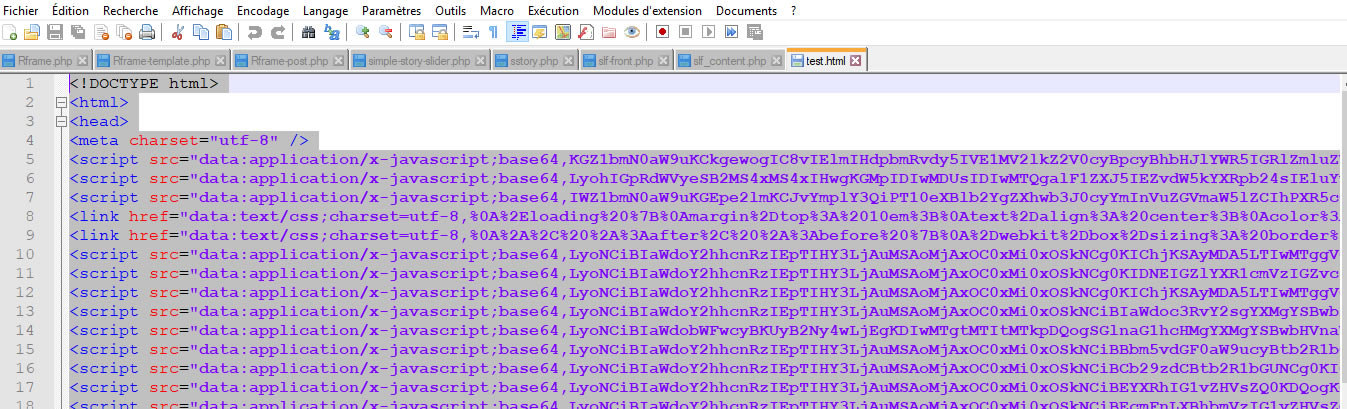
2) Ouvrir le fichier HTML dans un éditeur de code, tout sélectionner (CTRL + A) et copier (CTRL + C)

3) Créer un nouveau post « Rframe » dans WordPress
4) Ajoutez-y un titre
5) Enregistrez le post
6) Copiez le shortcode qui apparaît après l’enregistrement
7) Créez un nouvel article dans WordPress et collez le shortcode
Vous pouvez modifiez la largeur de l’iframe dans le shortcode (par défaut, sur 100% pour s’adapter à la largeur de la zone de texte).
Les deux exemples ci-dessous ont été réalisés avec le package Highcharter.